| SKETCHUP COOKIES CUTTERS | ||
|---|---|---|
|
|
|
|
Friday, June 19, 2020
Sunday, May 24, 2020
What did I learn today 6
| What did I learn at this hour? | |
|---|---|
| During my sixth hour of coding, I've been tough that there are two different types of HTML, Semantic and Non-Semantic. During this time, I learnt about Semantic, why? it is basically better, and it is for three reasons: Accessibility, SEO and Easy to Understand. Semantic HTML introduces meaning to a webpage, it has a modern standard and makes it accessible to people who used screen readers. Header, nav, main and footer create the basic structure of a webpage, but it is also formed by "section, article, aside, figure, figcaption, figure, video, embed and audio". | |
What did I learn today 5
| What did I learn at this hour? | ||
|---|---|---|
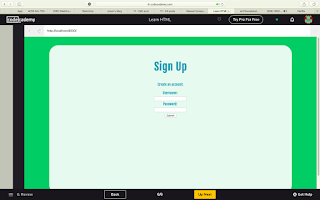
| Have you ever had the doubt of how login pages work, why the limit you for a certain type of characters and a certain amount of them? During this hour a learnt that all the answers lie in validation. With adding certain terms like "required", "max", "min", "minlength", "maxlenght" and "pattern". These quick checks help ensure that input data is correct and safe for our servers. | ||
Saturday, May 23, 2020
What did I learn today 4
| What did I learn at this hour? | |
|---|---|
| In my fourth lesson, I've learnt how to create a website, from making it detect usernames and passwords. Also, as we've seen in places like McDonald's where there are "machines" that you can use to select what you want to buy, here gave me the opportunity of learning how to give options to users, like lists, range, number, checkbox and radio. Last but not less important, a textarea, is a text input field that has a customizable area. | |
 |
|
 |
|
Monday, May 18, 2020
What did I learn today 3
| What did I learn at this hour? | |
|---|---|
| During the third hour, I learnt the terms used in HTML table like tr, td, th, colspan, rowspan, tbody, thead and tfoot. Tr element defines a row of cells in the table, td means table data, th defines header cell in an HTML table, colspan attributes in HTML specifies the numbers of columns, rowspan attributes in HTML specifies the number of rows a cell should spans, tbody means table body, thead is table head. All this information will help me in the future to understand completely how the table is made with codes. | |
|
|
|
|
|
|
What did I learn today 2
| What did I learn at this hour? | |
|---|---|
| During my second hour, I learnt to use new terms such as ul, ol, !doctype, nav, a. The !doctype is not a tag, it helps the browser know about the version of HTML or any other markup language that is being used in the document. "ul" and "ol" are used to list things, with "ul" means unorder list and "ol" organizing list. Last but not least, "nav tag" is an element that represents a part of a page whose purpose is to provide navigation links. Finally, "a" tag defines a "hyperlink", which is used to link from one page to a new one. | |
|
|
|
|
|
|
Monday, April 20, 2020
What Did I learn Today?
| What did I learn in this hour? | |
|---|---|
| During my first hour, I learnt the fundamentals of the coding of a web or HTML. They show you 16 exercises that will teach you the most basic knowledge of how to create an organized website that actually makes sense. During this "tutorial", you would be been taught many different terms as heading, body, div, etc. | |
|
|
|
|
|
|
Skin Change Car-Animal
| SKIN CHANGE CAR-ANIMAL | ||
|---|---|---|
1. Find and select the car and fruit that you want.
2. I choose a BMW and a W.
3. You have to move them to Photoshop and put them in the same size, direction and posture.
|
4. Choose Filter--Liquizy, select 50% opacity of the wolf and try to move the skin of the animal to make it match as much as you can. It will look horrible.
5. Select the car layer, the Brush tool and paint with black colour. Repeat in the wolf's layer but with white colour. With this, you will be able to remove the bad parts.
|
6. You can also, use the Burn Tool to make the shadow of the car.
7. Choose blending option Multiply, and add a new adjustment layer - Brightness/contrast. Make it look good.
8. Using the Magnetic tool, move some of the wolf's skin to places without it.
|
|
|
|
|
Skin change Car-Fruit
Skin Change Finish
| SKIN CHANGE | ||
|---|---|---|
1. Select the photos that you want to use. 2. You have to move them to Photoshop and put them in the same size, direction and posture. 3. To be able to match them together, what you should do is make the opacity of the cheetah at 50%, so you would be able to see through it. 4. Select Filter--Liquify on the cheetah layer and move the skin and make it match with the rhino body as best as you can. Some parts of the body will stay out, DO NOT WORRY. | 5. Select the rhino layer, and using the Brush tool, select black colour and paint. 6. Repeat with the cheetah layer but with white colour to "erase" some parts of his body that do not fit. 7. On the cheetah layer, select add a new Adjustment Layer-- Brightness/Contrast. Make it look nice. |
|
8. If some parts of the Rhino's body are missing Cheetah skin, select Magnetic Tool, and select a zone of the body with that skin and move it to the missing part.
9.Background: Hide the backgrounds of the original, choose the one that you like more and go for it.
|  |
|
|
|
|
|
Wednesday, February 19, 2020
DragBird
| DRAGBIRD | ||
|---|---|---|
|
|
||
Example |
I started moving the photos to different layers. After it was done, I changed or "cleaned" the head of the bird taking out pieces that could affect in the result (Patch tool). Later on, I select the head in a square (Rectangular Marquee Tool) and moving it to the layer of the bird, right away, I erase the background of the lizard and I moved 180° into the right. (Control T) I made the sizes fit with the body of the bird. Later on, (Brush Tool) I mixed the skins to made it more real. I also changed the colors. (-37 Cyan, +66 green, and +56 blue). Again, I select the body of the new "new animal" (Rectangular Marquee Tool) and I moved to the new layer with a different background and the URL of my blog. | |
Subscribe to:
Comments (Atom)